The timeline of Internet access is fascinating to look back on. Knowledge locked behind library doors and school resources became readily available to anyone with a phone line. Slower connections used to be overlooked as we marveled at just how much information everyone had been missing. When the initial honeymoon period (approximately 10 years) ended for this new technology, we started demanding more from it.
Cable internet and fiber lines began bringing us lightning connection speeds at home and in the office. We married our cell phone lines to reliable Internet connections for convenience. Now having news, conversations, and a significant percentage of human knowledge in our pocket isn’t enough anymore – we’re constantly demanding faster access to the websites we visit wherever we are.

While the first step toward this end was responsive website design, a more recent development known as Accelerated Mobile Pages, or AMP for short, was announced in late 2015. Users began seeing AMP pages in 2016, and Google has been a huge backer of this initiative since then.
So what does AMP do for your website exactly? Put simply, it strips down and streamlines your pages into a format designed to load quickly on mobile devices. We’re not going to go into a full-blown breakdown of what you can and can’t do with it in this post, though more advanced explanations and coding playgrounds are available if you’re curious.
Instead, we’re going to focus more on AMP’s current role in SEO and the pros and cons of pursuing it for your business website. As with anything related to SEO, this information is always subject to change. You might want to keep this post bookmarked and look in on it periodically – we’ll be monitoring AMP’s impact as time passes and updating our information here as needed.
Jump ahead to:
So what does an AMP site look like exactly?
This question has a few possible answers depending on where you’re looking. In the case of a website, we’re going to start with a side-by-side view of a post on our website for comparison.
The desktop, mobile responsive, and AMP versions all look pretty different from one another. You’ve probably also noticed the AMP version stands out quite a bit from the other two because of how plain it looks. Plain isn’t necessarily bad, but it definitely lacks some of the flair our WordPress theme uses (like our banner) to give visitors a pleasant visual experience. Not all AMP pages look this different when compared to their mobile counterparts though – significant effort can yield results that look nearly identical at a glance.
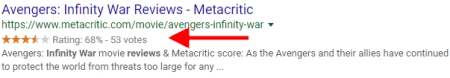
If you’re using Google’s search engine to find a website on your phone, you can also tell if a page is AMP optimized by looking for a small lightning bolt off to the side or below its entry. Your eye isn’t naturally drawn to this unobtrusive icon, so many people overlook it and/or don’t even know what it is when they spot it!
Now that we know how to identify an AMP page, it’s time to start asking the tough questions.
How does AMP impact your website’s SEO?
Officially, it doesn’t. While Google has been endorsing AMP as loudly as possible for years, including giving it its own section in their new Search Console, they have not made it a ranking signal yet. Simply ending the discussion here is disingenuous though. There’s a bit more we need to unpack first.

First, AMP pairs well with structured data/schema to generate rich results. We’ve talked about these in-depth already, but proper use can add great visual presentations for your pages when Google places your content in their search carousels and/or regular results. As with all things related to SEO, no placement is guaranteed, but if your competition isn’t up to speed, you’ve got a great chance of edging them out in mobile search results.
Next and more importantly, page load time IS a ranking signal. While originally focused on the desktop web browsing experience, Google rolled out an update to their algorithm in July 2018 that makes this metric matter on all devices. Take PageSpeed Insights with a grain of salt though – only the slowest sites are really taking on SEO penalties at this time.
Since AMP is limited to basic types of code like HTML, CSS, and JavaScript, using it could actually improve your ranking by helping your pages load up to several seconds more quickly. You’re also able to take on more traffic in some cases since AMP pages strain your web hosting server less than regular pages. Part of this benefit comes through automatic use of Google’s AMP Cache, which is a Content Delivery Network (CDN) designed to load a saved version of your page almost instantly.
More traffic = more opportunities to show your site is answering visitor questions = better rankings. Right?
Normally, I’d say yes and we’d move on. Unfortunately, these extra visitors will sometimes come at the expense of engagement. If your customers aren’t staying as long, visiting as many pages on your website, or buying as much, the original positive can become a net negative for your SEO and your company’s bottom line.
Disclaimers aside, AMP’s results in these metrics have still been generally positive. Since there are plenty of other factors that may be driving some of these mixed experiences beyond SEO, it’s time to delve into our next question.
Is implementing AMP for my business website worthwhile?

You might already be saying yes after reading the benefits outlined in last section, but I encourage you to read this one too before making an official decision. While it’s true AMP can potentially offer your business a lot, it comes with a few different hurdles you’ll want to consider first.
Let’s start by picking up our discussion on customer engagement again. As was shown earlier, AMP pages often lack the visual punch of desktop and responsive designs. You’ll often find branding yourself and standing out to be considerably more difficult on an AMP page as a result. Holding customer attention is already hard enough online, so making time to design your AMP pages to resemble your mobile website as closely as possible is a must.
This will be more of an ordeal for some websites than others, but you’re going to need to commit at least as much time as you spent designing your desktop website to do it well. In some cases, you’ll need to spend considerably more hours beyond that. Not all website platforms and design tools have a plugin to help you build a foundation for AMP pages either, meaning you’ll be coding them in by hand if you want to get a cut of AMP’s benefits or stay ahead of potential Google shakeups.
Speaking of Google, did you know they consider AMP traffic a separate wing of your analytics? If not, you’re among many, many others who aren’t getting a full picture of their website traffic. Unfortunately, setting AMP’s analytics up is also a chore, but hey, what’s one more thing on your already ridiculously long to-do list? Thankfully, WordPress plugins often have a separate spot to help you get started, saving you hours of tedious coding.
No, that isn’t hyperbole.
I cannot stress enough how many hours you’ll spend on configuring AMP for a website if you aren’t a web developer, and even the “easy” implementations are often anything but. Google’s documentation also isn’t novice friendly, making a bad situation worse for the average user.
As with many things in life and business, however, you can make these problems disappear by hiring an expert. Money will almost always be the less expensive resource to expend compared to your time, and it will save you considerable frustration to boot.
Naturally, the idea of spending circles back around to our main question: Is AMP even worth it? Start by spending some time assessing where your online presence is currently, then reviewing whether the potential benefits are worth the investment. You probably won’t reach exact figures since the benefits of AMP are so uncertain, conflicted, and fluid at the moment, but getting some general ranges like these should help you reach an answer:
- Bounce rate should drop 10-15 percent
- Users should stay on our pages 10-20 seconds longer
- Page load time should be reduced by 2-3 seconds
Your research might also reveal AMP is only worth it for certain areas of your website. For example, a content creator discovers that converting blog posts, news stories, or magazine articles to AMP is a better experience for mobile readers, but all other pages should be left as they are to keep customers on them interested and engaged.
If those are your findings, run with them! Your whole site has no obligation or need to use AMP at the moment, so why create extra work that ultimately does nothing for your business? Similarly, don’t force AMP where you and your data feel it doesn’t belong. While Google might turn it into a ranking signal in the future, remember that it isn’t one now.
Who can help me find out if AMP will help my website?
Assessing whether AMP is going to benefit your business can be tricky, but it’s only one aspect of your online presence. Get the full picture by emailing design@midwestwebsites.com or calling 319-229-5225 for a complete SEO audit. Each audit breaks down your current strengths, weaknesses, and biggest opportunities for improvement, giving you the knowledge to maximize your success!

Braden is one of the founders of Midwest Websites, and has been professionally writing and developing websites for over 7 years. His blog posts often take an experience from his life and showcase lessons from it to help you maximize online presence for your business.