“The DMV. Busy restaurants. Loading websites.” -opens envelope- “Name 3 tedious waiting areas.” While the concept of the Internet, slow website load time or not, would have been astounding during Johnny Carson’s time on the air, its evolution over the last 20 years has made it incredibly difficult to appreciate anything less than the instant gratification it has brought to our daily lives.
Such change did not happen overnight though – it came gradually, sneaking closer to us every time we looked away from it. Dial-up modems were replaced by DSL and satellite connections, server processors were overhauled and optimized by the competition between Intel and AMD, and smartphones put access to the Internet in nearly every pocket.
Each step like these was designed to make the Internet more efficient in some way, transforming it into the bastion we depend upon for everything from communication to leisure today. Nowadays, the internet is so fast that people aren’t willing to wait more than a handful of seconds for a website to load before discarding it and moving on to the next.
Odds are that this isn’t going to be a revelation to longtime readers of this blog or even the average internet user. Despite knowing this fact, many business owners aren’t sure of how to start improving their website load time, and keep kicking it further back on their to-do list as a result. This in turn damages search ratings, drives away customers, and harms the bottom line.
While hiring a knowledgeable professional is an ideal way to take care of this problem, there are a few relatively easy steps you can take to improve your website load time as well. Take an afternoon to go through this checklist if you’re on a budget, and I’m willing to bet that you’ll see some positive changes by the time you’re done.
Jump ahead to:
Verify your website load time is slow outside your network
 You don’t want to be chasing problems that don’t actually exist, so your first step should always be testing the quality of your website experience for site visitors outside of your location. While this sounds complicated, there are a few routes you can take to easily review this.
You don’t want to be chasing problems that don’t actually exist, so your first step should always be testing the quality of your website experience for site visitors outside of your location. While this sounds complicated, there are a few routes you can take to easily review this.
The first is to simply access your website from another location. If you have a physical business location, test your website from home. If you don’t or can’t wait that long, use your smartphone’s mobile network to access your website (take it off any Wi-Fi you’re using first).
Should you find that other locations are loading your website quickly, it’s time to get your IT team to start running traceroutes and pathpings to start isolating issues. If not, then you’ll need to start narrowing down potential causes for your problem.
Fortunately, resources like GTMetrix and WebPageTest offer great solutions for doing exactly that. The downside of these tools is that they can throw too much data at the average user, overwhelming them before they can isolate the sources for website load time issues. I’m going to draw your attention to a couple primary areas to help you get started though.
Large images = large pages = slower website load time
This is an oversimplification, but represents one of the more common areas that contribute to large page sizes. So how large is large exactly? Depending upon who you ask, the average size of a webpage is 2-3 MB, so if you’re exceeding that range, it’s past time to start trimming things down. Ideal pages are shooting for under 1MB where possible.
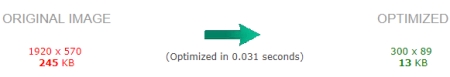
The most common area of pushback from business owners occurs when their website is very image-centric, say for a landscaper, contractor, or creative professional. All those images showcasing finished work are needed, and they can’t possibly think of removing any of them from their galleries. That’s where image optimization comes in.

Now imagine that on a gallery with hundreds of images.
Image optimization involves reducing the overall file size of your images to minimize the work needed for a device to load your website, which in turn reduces your website load time. For those who are looking to maintain extremely high resolution when doing this, you’re going to be hiring a pro or using a program like Photoshop. If a very slight dip in image quality is okay, there are also free tools like Image Optimizer.
Both routes are also great ways to resize larger images into smaller ones so you can fit them into your website exactly where they’re supposed to go. WordPress users also have access to a number of plugin options like Smush or EWWW Image Optimizer that can take care of this for you automatically, but they tend to create a fair bit of clutter in your website files in the process.
If you’ve built your website using a WYSIWYG like GoCentral or Squarespace, you’ve got as much information as you’ll be able to easily check at this point. The next sections require more control over server and website settings than these environments can typically offer, and the other primary areas you’ll find problems with involve custom website code or provider issues.
Taxed hosting resources will impact your website load time

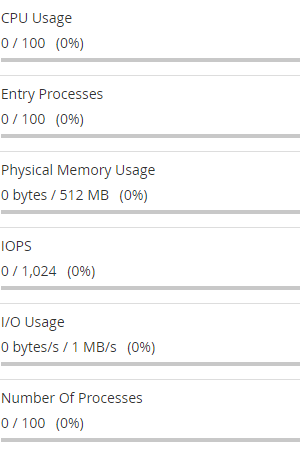
For those who are using any type of shared hosting, WordPress hosting, server, or a similar environment, start by logging into your hosting plan. Once you’re in, you’re going to look around for any area dedicated to your hosting plan’s resources. Typically, this will cover details such as CPU usage, memory (or RAM) usage, and a handful of other statistics.
If you cannot find this information, take a moment to reach out to your hosting provider to see if they provide it. In cases where they do not, they’ll need to help you check things over on their end, such as with GoDaddy’s original Managed WordPress product.
Once you’ve tracked this information down, you’ll need to look at your current CPU and RAM usage to see if either is pushing up against its limits. Some platforms like cPanel can also provide you with a history of your usage, which can provide some insight as to whether you have chronic issues or occasional flare-ups.
The important takeaway for consistently high CPU or RAM usage is that these are symptoms of a larger issue. You might have more traffic than your hosting can handle – a good problem to have that can be fixed with a server upgrade. More common causes stem from poor configurations within your website – but we’ll talk about those in a little bit.
Sometimes, you can also mitigate a portion of your resource usage by tweaking your server’s configuration settings. If you can access your PHP modules, turning on memcached can reduce stress on database driven website platforms like WordPress. Checking to see if gzip is enabled is another good step, as it will help compress your website data so browsers can load it more easily.
Both of these steps are a little more advanced, but asking your hosting company or web developer to help you is usually an easy way to get the ball rolling. If you’re still seeing issues afterward, then it’s time to start narrowing causes of your problem down by digging into your content.
Hacked website files will use your resources for nefarious purposes
Website security is one of those topics that gets a lot of discussion, but is considered expendable by many business owners. I’ve never quite understood this, because you’d never set a computer up without an antivirus program, but many voluntarily do exactly that with their web hosting servers because:
- They think the hosting company should handle it
- They don’t understand the similarities between servers and computers
- They don’t want to spend the extra money
- They don’t think their website is going to be important enough to target
None of these arguments are reasonable. Top notch antivirus software has always been a separate service requiring a price tag so its developers can maintain it as malware evolves. Bots and scripts distributing malware don’t discriminate between websites as they run autonomously. Having your website go down is often going to cost you more money than you saved by cutting corners on your business website’s security.
We’ve talked about why website security matters and the direct consequences of having your data compromised already though. We haven’t talked about the other areas of what can be targeted by malware, however, and your server is pretty high up on that list.

Think of your server like a computer. Certain tasks need to be performed for your website to function, and those tasks require resources like CPU and RAM to run. The same is also true of pointless and/or harmful tasks that don’t benefit your website as well.
Some malware is designed to exploit this idea and crash websites by giving the server too much to do, much like what happens if you have too many tabs open in your internet browser. At that point, it doesn’t matter how many resources you have – you’re just giving the infection more leeway to abuse your hardware.
Checking for malware infections by hand isn’t always easy, so having a professional perform a thorough examination is always recommended if you’ve noticed performance issues and haven’t been protecting your website data. If you’re inclined to check your website content yourself, there are a few things you can look for to see if malware is a potential issue:
- Strangely named files or folders
- Strange lines of code in critical files like .htaccess, index.html, or wp-config.php
- A massive increase in the number of files on your server
Letting infections go for long periods of time is a great way to damage years of SEO work, lose business from potential customers, and damage your website. If you know you aren’t going to have the time to regularly keep an eye on how your website is doing, investing in a malware scanner and firewall is the best way to prevent these problems before they can ever start.
Unchecked plugins, themes, and code can cripple website load time
 While this section is going to more directly tie in to Content Management Systems (CMS) like WordPress, Joomla, and Drupal, one of the most important lessons you’ll learn for any website is to exercise caution with any tool, code, or other implementation that doesn’t come from you or your website building program. I say this for a few reasons:
While this section is going to more directly tie in to Content Management Systems (CMS) like WordPress, Joomla, and Drupal, one of the most important lessons you’ll learn for any website is to exercise caution with any tool, code, or other implementation that doesn’t come from you or your website building program. I say this for a few reasons:
- There are many different types of code out there
- Not all code plays nicely with other types of code
- Most people lack the expertise to identify coding problems outside of testing changes
- More variables make it more likely your website load time and quality will suffer
Websites built with a CMS exemplify these risks because of their dependence upon legions of third party tools. Some platforms like WordPress have a pretty high quality threshold to overcome before they’re accepted by their user base, but even the best among those tools are only designed to work with WordPress in a vacuum – not with other third party plugins or themes.
The other part that business owners building a website don’t realize is that each tool they install adds to the overall workload their site must complete to load or function. As a result, you’ll find sites with 30, 40, or 50 plugins chugging away, many of which serve duplicate functions or are no longer used, ballooning website load time and working against its purpose.
So how many plugins is too many? This answer will vary depending on who you ask, the type of hosting you have, the plugins you’re using, and your website expertise, but a good rule of thumb is that any number over 20 is too many. The other key point to remember is that less is more; you should always be striving to use as few plugins as possible, installing new ones only when you need a new function or feature.
Testing website load time is time consuming. Is there any easier way?
We actually offer two. If you’re happy with the overall design of your website, you should have us perform an SEO audit, as this will cover opportunities to improve your company’s online presence and overall SEO both on AND outside your website.
For websites that haven’t been looked at in a few years, you’ll probably be better off with a brand new website that is designed to look good, load quickly, and start attracting the traffic you’re due. Give us a call at 319-229-5225 with any questions you have about either of these services, and we’ll help your company’s online presence take its next step forward.

Braden is one of the founders of Midwest Websites, and has been professionally writing and developing websites for over 7 years. His blog posts often take an experience from his life and showcase lessons from it to help you maximize online presence for your business.

